دانش و فناوری
2 دقیقه پیش | گرفتن ویزای انگلیس در ایراناز زمانی که اخذ وقت سفارت انگلیس در تهران ممکن شد، بسیاری از مشکلات متقاضیان این ویزا نیز به فراموشی سپرده شد. اگر چه هنوز هم بعضی از متقاضیان این ویزا، به جهت تسریع مراحل ... |
2 دقیقه پیش | دوره مدیریت پروژه و کنترل پروژه با MSPپروژه چیست؟ پروژه به مجموعه ای از فعالیتها اطلاق می شود که برای رسیدن به هدف خاصی مانند ساختن یک برج، تاسیس یک بزرگراه، تولید یک نرم افزار و … انجام می شود. در همه پروژه ... |
روانشناسی رنگها در طراحی وب
آیا تا بحال به این نكته توجه كردهاید كه رنگبندی در هر چیزی چه تاثیری می تواند بر روی بیننده داشته باشد؟ یا اینكه هر رنگ چه احساسی را به بیننده القا كرده و یا چه پیامی را به مخاطب میرساند؟ آیا تاكنون به این مسئله پی بردهاید كه رنگها كاملا با احساسات در ارتباطند و با دیدن هر شیء، پیامی كه رنگ آن به ضمیر ناخودآگاه ما میرساند، باعث بروز احساسات مختلفی از قبیل شادی، غم، آرامش، هیجان، ترس، امنیت، اطمینان و ... در ما میشود؟ توجه به این نكته كه در وبسایت باید از چه تركیب رنگی برای جذب مخاطب و ایجاد فضای موردنظر، استفاده كنیم، بسیار حائز اهمیت است. برای درك بیشتر این مسئله بد نیست به چند مورد از تحقیقات روانشناسان در زمینه تاثیر رنگها توجه كنید:
- رنگها تاثیر زیادی روی احساسات بیننده در 90 ثانیه اول دیدن میگذارند.
- اثر رنگ میتواند بیننده را ترغیب به خرید یك جنس از شما كند.
- رنگها رفتار ما را در برابر یك موضوع فقط تشدید نمیكنند، بلكه اثر خود را كاملا در رفتار ما نشان میدهند.
- یك رنگ در فرهنگها و مناطق مختلف تاثیر متفاوتی دارد.
- هر رنگ به تنهایی یك پیام مخصوص به چشم بیننده میفرستد.
به قول مكلوهان، رسانه همان پیام است. همانطور كه در مدیریت نوین، متدی به عنوان بهترین شیوه مدیریت در كار وجود ندارد، تركیب و هماهنگی و استقرار یك نظام در رنگبندی صفحات وب نیز، چنین رویكردی دارد. تجربه، دانش و هنر طراح وب است كه سایتی را برای ما جذاب و قابل اطمینان و سایتی دیگر را سرد و غیر قابل اطمینان میكند. یكی از اصول بسیار مهم و كلیدی در طراحی صفحات وب، توجه به اصل رنگبندی صفحات و استفاده از رنگهای مكمل و تركیبی مطلوبی است كه كاربران بتوانند بر اساس اصل سهولت و جذابیت صفحه، به مشاهده مطالب آن بپردازند. این كه چه رنگی متناسب سایتهای وب است، پرسشی است كه كارشناسان وب، پاسخ جامع و كاملی برای آن ارایه نكردهاند، متخصصات طراحی وب نیز بیشتر روی زیباسازی وبسایت تمركز نموده و كمتر به مسئله روانشناسی رنگها در طراحی سایت، توجه كردهاند.
بنابراین یك مدیر بر اساس سیاستهایی كه برای جذب مخاطب و ایجاد فضای اطمینان در وبسایت دنبال میكند، باید با كمی آگاهی در مورد روانشناسی رنگها و تاثیر هر رنگ در مخاطب، خطمشی طراح وب را در رنگبندی صفحات مختلف وبسایت مشخص كند. در رنگبندی یك صفحه، باید به این موضوع توجه شود كه این رنگ قرار است در چه صفحهای و با چه موضوعی به كار رود. یعنی اصل توجه به عملكرد و محوریت سایت، در رنگبندی مطالب مهم است. به عنوان مثال سایتهای دولتی و به طور كل، سایتهایی با بازدیدكننده بسیار بالا، معمولا از رنگ سفید برای زمینه صفحات و رنگ آبی برای لینكهای صفحه و رنگ بنفش برای لینكهای مشاهده شده استفاده میكنند.
سایتهایی كه بیشتر جنبه شخصی دارند، از رنگهای مكمل استفاده میكنند. مثلا رنگ سبز پررنگ در كنار سرمهای، جذابیت خاصی به سایتهایی با موضوع بازرگانی میدهد و یا در طراحی سایتهای كودكان، از رنگهای خیلی شاد استفاده میشود. سایتی مانند یاهو كه روزانه میلیونها مخاطب دارد و از صدها بخش متنوع تشكیل شده است، برای هر بخش خود از یك چیدمان و رنگبندی خاصی در طراحی صفحات اكتیو، استفاده كرده است. مثلا بخش كودكان یاهو با بخش بازرگانی آن بسیار متفاوت است. به هر حال توجه به كاركرد رنگها در طراحی صفحات وب از اهمیت مهمی برخوردار است. در ادامه نوع تاثیر روانی هر رنگ در مخاطبان را از دید روانشناسان بررسی میكنیم.
سفید
نمایانگر صداقت، پاكیزگی، صمیمیت، ملایمت و معاصر بودن است. سفید بهترین رنگ برای بكگراندهای وب است. در تجارت سفید رنگ خستگیگیر و انرژیبخش است.
سیاه
اشاره دارد به ظرافت، قدرت، دلیری، شهامت، فریبندگی، شیطان، مهارت. مشكی برای رنگ متن روی یك پس زمینه روشن ایدهآل است. این نكته را نیز موردنظر داشته باشید كه رنگ سیاه به عنوان رنگ پسزمینه چشم را خسته میكند.
قرمز
نمایانگر توانایی، هیجان، احساسات شدید، سرعت، خطر و تهاجم است. این رنگ از بیننده توجه به خود را طلب میكند. در تجارت به معنی وام و بدهی است. این رنگ شدیدترین رنگ احساس است و ضربان قلب و تنفس را تسریع میكند.
آبی
القاكننده امنیت، اعتماد، مسئولیتپذیری، سرما، ایمان، وفاداری، وابستگی و جاه و جلال است. آبی دومین رنگ عوامپسند و در تجارت به معنای ضمانت مالی است.
سبز
نشانگر تندرستی، فراوانی، حاصلخیزی، آزادی، شفا و بهبودی، طبیعت، پیشرفت، حسادت و خونسردی است. این رنگ در چشمها راحتتر از همه رنگها دیده میشود و در تجارت بیانگر مقام و ثروت است.
قهوهای
دارای خاصیت تاثیرگذاری، متانت، توانگری مالی و یاریكنندگی است. قهوهای رنگ كره خاكی ماست و در طبیعت بسیار فراوان است.
خاكستری
نشانگر صمیمیت زیاد، اعتبار، نفوذ و عملی بودن است و در تجارت به معنای سنتگرایی است. صورتی نمایانگر ملایمت، شیرینی، ظرافت و زنانگی، خوب بودن، بیناهی و پرورش كودك است.
بنفش
نشانگر وقار، معنویت، شاهانه بودن، عیش و نعمت، دارایی، اعتبار و نفوذ، سوگواری و مهارت است. بنفش طرفداری از سبكهای هنرمندانه و در تجارت به معنای بزرگ نشان دادن است.
نارنجی
نمایانگر سرزندگی و شوخ طبعی، لذت و خوشگذرانی، تعادل گرمایی، تشویق كردن، چالاكی و نیرو، تحمل و بلندهمتی است.
زرد
القاكننده نور خورشید، گرمی، خوشی، نامردی، ترسویی و حسادت است. زرد باعث افزایش تمركز شده، سوختوساز را زیاد میكند و سختترین رنگ برای چشمهاست، در تجارت درخواست از نوع روشنفكرانه است و برای تاكید نیز خوب است.
طلایی
نشانگر گران بودن و پرستیژ است.
نقرهای
نشانگر سرما، علمی بودن و اعتبار و پرستیژ است.
با این توصیفات، هنگامی كه میخواهید نوع رنگبندی صفحات مختلف وبسایتتان را مشخص كنید، ابتدا به فضایی كه میخواهید در وبسایت خود ایجاد كنید و نوع مخاطبانی كه قرار است از وبسایت شما بازدید كنند، فكر كنید و با درنظر گرفتن تاثیر روانی هر رنگ و احساسی كه در ضمیر ناخودآگاه بیننده ایجاد میكند، خطمشی طراح را برای ایجاد فضای موردنظر، توام با آرامش و اطمینان بازدیدكننده وبسایت، مشخص كنید.
ویدیو مرتبط :
جلسه دوم نظریه رنگ ها در طراحی وب
خواندن این مطلب را به شما پیشنهاد میکنیم :
استفاده از فتوشاپ در طراحی وب
میتوان گفت فتوشاپ، نرمافزاری چندكاره است. یعنی تقریبا در هر جایی كه به طراحی یا كار روی تصویر و عكس نیاز باشد خودی نشان میدهد و قابل استفاده است. بر مبنای نوع كاربرد میتوان كاربران فتوشاپ را به 3 دسته تقسیم كرد:
1- طراحان گرافیست
2- عكاسان
3- طراحان وب و چندرسانهای
تاكنون ابزارهای فراوانی را برای دستههای اول و دوم با هم بررسی كردهایم و با كاربرد آنها آشنا شدهایم، اما برای دسته سوم كه همان طراحان وب هستند زیاد صحبت نكردهایم. در این مقاله میخواهیم درباره طراحی صفحات وب به كمك فتوشاپ و ابزارها و فرامینی كه به ما در این زمینه كمك میكنند صحبت كنیم و با آنها آشنا شویم.
هر صفحه وب از 2 بخش تشكیل شده است؛ بخش اول محیط گرافیكی صفحه و بخش دوم محیط كدنویسی است كه به كمك آن محیط گرافیكی ایستا به یك محیط پویا تبدیل میشود. به جرات میتوان گفت به همان اندازه كه كدنویسی درست در طراحی وبسایت مهم است، طراحی گرافیكی وب سایت نیز اهمیت ویژهای دارد. اینجاست كه فتوشاپ پا به میدان میگذارد و طراح وب میتواند با كمك آن به بهترین نحو ممكن قدرت كدنویسی خود را به نمایش بگذارد. معمولا قبل از شروع به كار طراحی وبسایت، طرح جامعی از سایت و صفحات مورد نیاز آن تهیه و با توجه به آن قالب گرافیكی سایت طراحی میشود. پس از اتمام طراحی، با انتقال قالب به محیط برنامههای طراحی وب، ارتباط بین قسمتهای مورد نظر تعریف شده و خروجی نهایی صورت میگیرد.
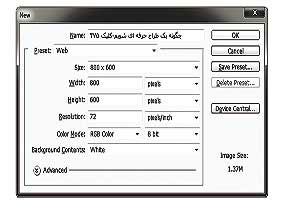
اولین كار برای ایجاد قالب سایت، تعریف یك پروژه جدید با اندازه مورد نظر سایت است. برای این كار ابتدا از قسمت File گزینه New را انتخاب و پروژه جدید را تعریف میكنیم. فقط باید دقت كرد كه در محیط وب واحد اندازهگیری بر مبنای پیكسل بوده و از استاندارد معینی تبعیت میكند. برای سهولت كار میتوانیم در پنجره New با كلیك در قسمت Preset و انتخاب گزینهWeb از اندازههای استانداردی كه در قسمت Size ظاهر میشود استفاده كنیم. رزولوشن محیط وب نیز برخلاف چاپ كه تاكید كردیم 300 انتخاب شود، باید 72 یا حداكثر 96 باشد، زیرا بیشتر از این مقدار تغییر چندانی در كیفیت تصویر ایجاد نمیشود، فقط حجم فایل خروجی را بیهوده افزایش دادهایم.
در نهایت با تایید ابعاد پروژه وارد محیط كاری فتوشاپ میشویم. استفاده از خطوط راهنمایی كه در شماره گذشته درباره آن صحبت كردیم در طراحی قالب، وب یكی از كاربردیترین بخشهاست و به كمك آن میتوانیم نسبت به مشخص كردن موقعیت و محل قسمتهای مختلف سایت خود اقدام كنیم. پس در ابتدای كار با مشخص كردن Header و Footer و محل چیدمان ستونهای سایت خود، خطوط راهنمایی را در موقعیت مناسب آنها قرار میدهیم.
در ادامه به كمك ابزارهای موجود مثل ابزارهای برداری، شیب رنگ، Layer Style و... به طراحی قالب مورد نظرمان اقدام میكنیم. یكی از مهمترین نكاتی كه یك طراح سایت باید در نظر داشته باشد، كم حجم كردن سایت برای سهولت بارگذاری آن در اینترنتهای كمسرعت است و با توجه به این كه بیشتر حجم یك سایت نیز مربوط به تصاویر استفاده شده در آن است، بنابراین به كمك فتوشاپ و ترفندهای طراحی سایت میتوانیم سایتی با كمترین حجم ممكن بدون صرفنظر كردن از جلوههای گرافیك تولید كنیم.
یكی از ترفندهای طراحی سایت استفاده از دستور تكرار (Repeat) در كدنویسی سایت است كه در آن با تكرار یك تصویر به صورت پشت سر هم، اندازه وسیعی از فضای مورد نظر بدون افزایش حجم پوشانده میشود. مثلا برای پوشش پسزمینه سایت یا قسمت سرصفحه یا پاصفحه سایت میتوانیم از این ترفند استفاده كنیم و حجم سایت خود را تا حد بسیار زیادی كاهش دهیم.
برای تولید تصویری كه با تكرار آن، شكل مورد نظر ایجاد میشود میتوانیم از قسمت جعبه ابزار فتوشاپ و مجموعه ماركی ابزار Single Row یا Single Column را برای انتخاب یك پیكسل از تصویر به صورت افقی یا عمودی از محیط كاری استفاده كنیم. درمرحله بعد با قرار دادن خطوط راهنما در ابتدا و انتهای قسمت انتخابشده، به كمك ابزار Crop آن بخش را برش داده و از آن برای تكرار و ایجاد حالت مورد نظر استفاده كنیم.
یكی دیگر از قسمتهای كاربردی فتوشاپ برای طراحان وب، ابزار Slice در زیر مجموعه ابزار Crop است كه به كمك آن طراح میتواند تصویر خود را به قسمتهای كوچكتری تقسیم كرده و باعث افزایش سرعت بارگذاری سایت شود. حتی میتواند برای هر بخش انتخاب شده آدرس URL دلخواهی را تعریف كند تا كاربر با كلیك روی آن بخش، به صفحه مورد نظر طراح هدایت شود. برای این كار كافی است پس از تعریف Slice در گوشه سمت چپ و بالای آن دوبار كلیك كنید و در پنجره باز شده آدرس مورد نظر و سایر مشخصات دلخواه را بنویسید. یكی دیگر از قابلیتهای مهم فتوشاپ برای طراحان وب تولید خروجی مناسب وب از صفحه طراحی شده بدون استفاده از برنامههای طراحی وب است. برای این كار پس از اتمام طراحی، از قسمت File گزینه save for web را انتخاب كرده و با تعریف فرمت دلخواه از قسمت Preset گزینه save را انتخاب میكنیم.
البته كاربرد اصلی این بخش، تولید تصاویر كمحجم به منظور استفاده در صفحات اینترنتی است، اما همانگونه كه گفته شد میتوانیم این تصاویر را همراه صفحه html مورد نظر نیز تولید و آن را در سایت خود آپلود كنیم.
از فرمتهای كم حجم رایج عكس برای استفاده در صفحات وب میتوان به JPEG، Gif و PNG اشاره كرد كه از بین آنها فرمت Gif و PNG جهت ذخیرهسازی لایههای شفاف نیز كاربرد دارد كه البته حجم بیشتری نیز نسبت به فرمت JPEG دارد. در صورت استفاده از تصاویر شفاف روی دیگر تصاویر در وب، كادری اطراف تصویر مورد نظر ظاهر نمیشود و از این بابت حرفهایتر خواهد بود.
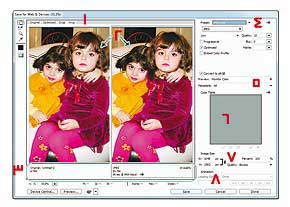
با انتخاب گزینه Save for Web از قسمت File پنجرهای مطابق شكل ظاهر میشود كه از آن میتوانیم برای ایجاد تناسب دلخواه بین كیفیت و حجم تصویر از بین حالتهای فراوانی كه وجود دارد، استفاده كنیم.
1- فعالكردن حالت مقایسهای تصویر بین حالت اصلی و حالت انتخاب شده برای ایجاد خروجی كم حجم.
2- پیشنمایش تصویر قبل و بعد از اعمال تغییرات.
3- توضیحات مربوط به اندازه تصویر نهایی و سرعت بارگذاری آن در اینترنت.
4- گزینههای قابل انتخاب برای تنظیم حالت دلخواه تصویر نهایی از بین 3 فرمت JPEG، Gif و PNG (از حالتهای پیشفرض موجود در قسمت Preset نیز میتوان استفاده كرد).
5- نمایش یا عدم نمایش متا دیتا مخفی شده در عكس.
6 – جدول رنگهای استفاده شده در صورتی كه حالت Gif انتخاب شده باشد.
7- تنظیم سایز تصویر نهایی.
8- تنظیم انیمیشن موجود در تصویر در صورت تعریف انیمیشن و ایجاد خروجی Gif.
در نهایت با كلیك روی دكمه save و انتخاب حالت دلخواه Image Only یا html Only یا هر دو، فایل خود را با كمترین حجم ممكن ذخیره میكنیم.
منبع:jamejamonline.ir
 انتخاب جراح بینی - بهترین جراح بینی
انتخاب جراح بینی - بهترین جراح بینی  عکس: استهلال ماه مبارک رمضان
عکس: استهلال ماه مبارک رمضان  عکس: ارزش تیم های حاضر در یورو 2016
عکس: ارزش تیم های حاضر در یورو 2016