دانش و فناوری
2 دقیقه پیش | گرفتن ویزای انگلیس در ایراناز زمانی که اخذ وقت سفارت انگلیس در تهران ممکن شد، بسیاری از مشکلات متقاضیان این ویزا نیز به فراموشی سپرده شد. اگر چه هنوز هم بعضی از متقاضیان این ویزا، به جهت تسریع مراحل ... |
2 دقیقه پیش | دوره مدیریت پروژه و کنترل پروژه با MSPپروژه چیست؟ پروژه به مجموعه ای از فعالیتها اطلاق می شود که برای رسیدن به هدف خاصی مانند ساختن یک برج، تاسیس یک بزرگراه، تولید یک نرم افزار و … انجام می شود. در همه پروژه ... |
نکات و ترفندهای چاپ در CSS
با گذشت زمان و فراگیر شدن سیستم های کامپیوتری، کاغذ محبوبیت و کارایی خود را در محیط کار و منزل از دست داد. کامپیوترهای شخصی، لپ تاپ ها، تبلت ها و تلفن های هوشمند جایگزین مناسبی برای روش های سنتی نگهداری اطلاعات بودند.
اما هنوز با وجود مزایای فراوان استفاده از سیستم های دیجیتالی، افرادی هستند که تمایل بیشتری به نگهداری فیزیکی اسناد دارند.
در گذشته برای چاپ یک صفحه از وب سایت، نسخه خلاصه شده آن صفحه را به صورت مجزا ایجاد می کردیم تا کاربر بتواند به بهترین شکل نسخه چاپی آن را در اختیار داشته باشد.
مجموعه ای از ترفندها و نکات مربوط به "تلفیق نسخه چاپی سایت در نسخه اصلی آن" با کمک سی اس اس در دو بخش جمع آوری شده است که بخش اول آن را می توانید در ادامه مشاهده نمایید.
قدم اول: تعریف چاپگر به جای نمایشگر به عنوان خروجی
محل نوشتن تنظیمات مربوط به چاپ را با استفاده از دستور media مشخص می کنیم:
@media print {
}
حذف رنگ های اضافه
بسیاری از مرورگرها به صورت پیش فرض در زمان چاپ رنگ ها را مدیریت (معکوس) می کنند تا در مصرف تونر یا کارتریج پرینتر صرفه جویی شود. اما برای داشتن بهترین خروجی، بهتر است رنگ ها به صورت مجزا برای چاپ تعریف شوند.
@media print {
body {
color: #000;
background: #fff;
}
}
حذف اجزای اضافه در زمان چاپ
در یک صفحه سایت قسمت هایی وجود دارد که برای نمایشگر طراحی شده اند. مواردی مانند تبلیغات، منوی سایت، تصاویر زمینه و ... با توجه به نیاز بهتر است در زمان چاپ حذف شوند.
دستورات display: none و background: none انتخاب های مناسبی برای حذف این موارد از نسخه چاپی هستند.
/* Default styles */
h1 {
color: #fff;
background: url('/banner.jpg');
}
@media print {
h1 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
}
واحدهای اندازه گیری در چاپ
در CSS واحدهای اندازه گیری متنوعی وجود دارد که پرکاربردترین آن پیکسل است. در زمان چاپ بهتر است از واحدهایی مانند سانتی متر و میلی متر استفاده شود تا بهترین خروجی را روی کاغذ داشته باشیم. یکی از بهترین روش ها، تعریف فاصله محتویات با لبه کاغذ با استفاده از page و margin است.
@media print {
h1 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
body, article {
width: 100%;
margin: 0;
padding: 0;
}
@page {
margin: 2cm;
}
}
یکپارچه بودن قسمت های مهم
زمان چاپ به صورت خودکار محتویات سایت صفحه بندی می شوند. برای بعضی از قسمت های سایت بهتر است صفحه بندی را مدیریت کنیم. به عنوان مثال، از چاپ شدن تیترها در پایین صفحه با دستور زیر جلوگیری می کنیم.
h2, h3 {
page-break-after: avoid;
}
همچنین برای تصاویر حداکثر عرض تعریف می کنیم تا تصاویر بزرگتر به صورت خودکار در زمان چاپ متناسب با عرض صفحه چاپ شوند.
img {
max-width: 100% !important;
}
نکته سوم اینکه بهتر است مقالات، اخبار و ... (article) در زمان چاپ از ابتدای صفحه شروع شوند.
article {
page-break-before: always;
}
در نهایت بهتر است از تقسیم شدن بخش هایی مانند لیست ها و تصاویر به چند صفحه جلوگیری کنیم.
ul, img {
page-break-inside: avoid;
}
نکته: چهار موردی که در این بخش ذکر شد فقط به عنوان نمونه بودند و با توجه به نیاز می توان این بخش را تکمیل کرد.
نمایش تصاویر زمینه و رنگ ها در چاپ
در بعضی از سایت ها (نمونه کارها، گالری تصاویر و ...)، تصاویر و رنگ ها اهمیت ویژه ای دارند. در صورتی که مرورگر کاربر پشتیبانی کند (مانند مرورگرهایی که از موتور وب کیتاستفاده می کنند)، با استفاده از دستورات سی اس اس می توانیم آن ها را به همان صورتی که در نمایشگر به نظر می رسند به چاپگر (رنگی) ارسال کنیم.
@media print and (color) {
* {
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
}
}
در بخشی بعدی، ترفندهای دیگری برای بهینه سازی نسخه چاپی سایت بیان خواهد شد.
منبع:nardebaan.ir
ویدیو مرتبط :
آموزش طراحی سایت با CSS | نکات کاربردی استایل دهی متون در CSS
خواندن این مطلب را به شما پیشنهاد میکنیم :
نکات و ترفندهای چاپ در CSS - بخش دوم
همانطور که در بخش اول نکات و ترفندهای چاپ در CSS مشاهده کردید، نیازی به ایجاد صفحه جداگانه برای بهینه سازی نسخه چاپی سایت نبوده و با رعایت برخی نکات و استفاده از تعدادی ترفند، می توانیم صفحات سایت را همزمان برای نمایشگر و چاپگر پیاده سازی نماییم.
در ادامه تعدادی دیگر از این نکات و ترفندها را با هم مرور خواهیم کرد.
نمایش لینک ها در زمان چاپ
هیچ روشی (البته تا لحظه نگارش این نوشته) برای ارتباط کاربر با لینک های چاپ شده روی کاغذ وجود ندارد. با استفاده از after و سایر دستورات سی اس اس می توانیم مقصد لینک ها را در نسخه چاپ شده نمایش دهیم. همچنین در صورت تعدد لینک ها، می توانیم فقط مقصد لینک های خارجی را به محتویات چاپی اضافه کنیم.
در صورتیکه از روش آدرس دهی نسبی (Relative) برای لینک های داخلی وب سایت خود استفاده کرده باشید، با کمک گرفتن از دستورات زیر می توانید آدرس مقصد لینک های خارجی را در ادامه آن نمایش دهید:
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
به عنوان مثال اگر عبارتی به شکل زیر وجود داشته باشد:
<p>You’ve explored this <a href="/blog">site</a>;
now it’s time to <a href="http://www.webplatform.org/">read other
Web development documentation</a>.</p>
خروجی آن چیزی شبیه به تصویر زیر خواهد بود:
البته داخل یک صفحه ممکن است لینک هایی به یک نقطه از همان صفحه وجود داشته باشد (Anchor links). با روش زیر می توانیم این نوع لینک ها را از لیست لینکهای چاپی حذف کنیم:
article a[href^="#"]:after {
content: "";
}
همچنین با استفاده از دستورات CSS4 می توانیم تصاویری که دارای لینک هستند را مانند قسمت قبل از لیست خارج کنیم:
$a:after > img {
content: "";
}
و البته CSS4 کار ما را در موارد فوق (انتخاب لینک های خارجی) بسیار آسان خواهد کرد:
a:not(:local-link):after {
content:" <" attr(href) "> ";
}
درج آدرس صفحه به وسیله کدهای QR
یکی از موارد جالبی که می توانیم در نسخه چاپی سایت اضافه کنیم، نمایش آدرس صفحه با استفاده از QR کدها است.
خوشبختانه Chart API گوگل تبدیل آدرس به کدهای QR را بسیار آسان کرده است. برای این منظور، باید چهار ورودی به API ارسال کنیم:
- نوع خروجی (که در اینجا QR است)
- ابعاد تصویر خروجی
- آدرسی که باید به کد تبدیل شود
- سیستم یا نوع حروف (character encoding)
به عنوان مثال اگر هدر یک سایت به صورت زیر باشد:
<header>
<h1>Lizabeth’s Salon</h1>
<h2>Providing Intellectual Stimulation Online Since 2001</h2>
</header>
ابتدا با استفاده از سی اس اس به اندازه کافی برای درج QR فضا اختصاص می دهیم:
header h1 {
margin-right: 200px;
margin-bottom: 2rem;
line-height: 1.5;
}
سپس با استفاده از دستورات زیر، کد QR را به نسخه چاپی اضافه می کنیم:
@media print {
header h1:after {
content: url(https://chart.googleapis.com/
chart?cht=qr&chs=150x150&chl=
http://yourdomain.com&;choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
خروجی چیزی شبیه تصویر زیر خواهد بود:
با استفاده از دستورات بالا، طراح سایت باید برای هر صفحه از سایت به صورت دستی آدرس آن را وارد کند. اگر سرور شما از زبان PHP پشتیبانی می کند، با استفاده از آرایه SERVER می توانید آدرس هر صفحه از سایت را به صورت خودکار در دستورات بالا قرار دهید.
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://<?php echo
$_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
?>&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
و اگر سایت شما به کمک وردپرس راه اندازی شده است، دستورات زیر می تواند به شما کمک کند:
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
فیلترهای CSS3 و بهینه سازی تصاویر
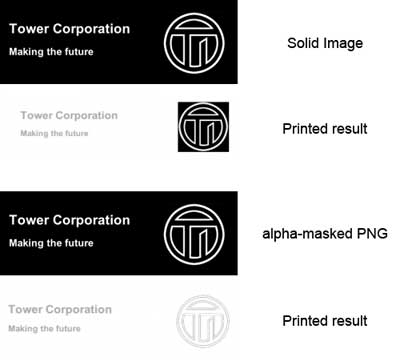
مرورگرها روش های مختلفی برای بهبود تصاویر در زمان چاپ دارند (مخصوصا تصاویر با محتویات سفید در زمینه مشکی).
در صورتی که بخواهیم چاپ این نوع تصاویر را مدیریت کنیم، یکی از روش ها این است که هر دو نسخه تصویر را در سایت قرار داده و با استفاده از سی اس اس در زمان چاپ، نسخه مخصوص آن را نمایش دهیم. اما با این روش حجم صفحات سایت زیاد می شود.
یکی از بهترین انتخاب ها، استفاده از فیلترهای سی اس اس برای معکوس کردن رنگ این نوع تصاویر است.
@media print {
header {
background: none;
color: #000;
}
header img {
filter: url('/inverse.svg#negative');
-webkit-filter: invert(100%);
filter: invert(100%);
}
}
با استفاده از این فیلتر، رنگ ها معکوس می شوند. متاسفانه تمام مرورگرها از این فیلتر پشتیبانی نمی کنند. به عنوان مثال برای فایرفاکس باید یک فایل SVG جداگانه ایجاد شود.
<svg xmlns="http://www.w3.org/2000/svg">
<filter id="negative">
<feColorMatrix values="-1 0 0 0 1
0 -1 0 0 1
0 0 -1 0 1
0 0 0 1 0" />
</filter>
</svg>
اپرا درباره رنگ ها و فیلتر feColorMatrix توضیحاتی داده که مطالعه آن خالی از لطف نخواهد بود.
و این هم خروجی نهایی تصویر فوق در هر دو حالت (تصویر ساده یا تصویر PNG شفاف):
نکته: نکات و ترفندهایی که در این دو قسمت بیان شد، مواردی بود که در اکثر وب سایت ها مفید خواهند بود. بدون شک تلفیق نسخه نمایشی و چاپی سایت در نهایت موجب رضایت بازدیدکننده و در نتیجه می تواند باعث افزایش بازدید سایت شود.
منبع:noorportal.net
 انتخاب جراح بینی - بهترین جراح بینی
انتخاب جراح بینی - بهترین جراح بینی  عکس: استهلال ماه مبارک رمضان
عکس: استهلال ماه مبارک رمضان  عکس: ارزش تیم های حاضر در یورو 2016
عکس: ارزش تیم های حاضر در یورو 2016