دانش و فناوری
2 دقیقه پیش | گرفتن ویزای انگلیس در ایراناز زمانی که اخذ وقت سفارت انگلیس در تهران ممکن شد، بسیاری از مشکلات متقاضیان این ویزا نیز به فراموشی سپرده شد. اگر چه هنوز هم بعضی از متقاضیان این ویزا، به جهت تسریع مراحل ... |
2 دقیقه پیش | دوره مدیریت پروژه و کنترل پروژه با MSPپروژه چیست؟ پروژه به مجموعه ای از فعالیتها اطلاق می شود که برای رسیدن به هدف خاصی مانند ساختن یک برج، تاسیس یک بزرگراه، تولید یک نرم افزار و … انجام می شود. در همه پروژه ... |
استفاده از متن در طراحی (فتوشاپ)
متن و تایپ یکی از اجزای اصلی طراحی به شمار میرود و در بیشتر موارد یکی از پایههای اساسی در طراحی، متن و تیترهای موجود در آن است. ابزار متن یکی دیگر از ابزارهای برداری فتوشاپ است که در این مقاله در نظر داریم به صورت کامل آن را بررسی و راجع به امکانات متنوع آن صحبت کنیم.
در فتوشاپ برای استفاده از ابزار متن 2 روش وجود دارد، در روش اول پس از انتخاب ابزار در فضای کاری کلیک کرده و متن مورد نظر خود را تایپ میکنیم. از این روش بیشتر برای نوشتن مطالب کوتاه و تیترهای مختلف در طراحی خود استفاده میکنیم.
در روش دوم (متن پاراگرافی) پس از انتخاب ابزار متن متناسب، در فضای کاری کلیک کرده و با درگ ماوس کادر مستطیل شکلی را در محیط کاری ترسیم میکنیم. پس از رها کردن درگ ماوس میتوانیم نسبت به تایپ متن دلخواه خود اقدام کنیم. در این حالت متن تایپ شده در داخل کادر ترسیم شده قرار میگیرد و از آن خارج نخواهد شد. این روش بیشتر در متنهای طولانی که نیازمند پاراگرافبندی بوده و باید در محدوده مشخصی تعریف شوند کاربرد خواهد داشت. در هر دو حالت ذکر شده برای ایجاد یک سطر جدید میتوانیم از کلید Enter صفحه کلید استفاده کنیم؛ فقط دقت کنید در صفحه کلیدهایی که 2 دکمه اینتر وجود دارد، از اینتر وسطی برای ایجاد سطر جدید و از اینتر سمت راست (بخش اعداد) برای تایید متن تایپ شده و خروج از حالت ویرایشی متن استفاده خواهیم کرد و در صفحه کلیدهایی که فقط یک دکمه اینتر وجود دارد(لپ تاپی) برای خروج از حالت ویرایشی متن و تثبیت متن تایپ شده از کلیدهای Ctrl+Enter استفاده میکنیم.
دقت داشته باشید که در هر حالت برای استفاده از سایر ابزارهای فتوشاپ باید متن مورد نظر را تایید کنیم و از حالت ویرایشی خارج شویم.
یکی از مشکلاتی که از دیر باز کاربران فتوشاپ با آن مواجه بودند تایپ متن فارسی در فتوشاپ به صورت مستقیم بود که خوشبختانه با ارائه نگارشهای Me از فتوشاپ که مخصوص کشورهای خاورمیانه بوده و امکان تایپ حروف فارسی و عربی در آن فراهم آمده، دیگر نیاز به استفاده از انواع نرمافزارهای فارسی ساز برای تایپ فارسی در محیط فتوشاپ احساس نمیشود و به همان سهولت تایپ متون انگلیسی میتوانیم متون فارسی را نیز در محیط فتوشاپ تایپ و ویرایش کنیم. دقت کنید در صورتی که فتوشاپ شما نسخه ویژه خاورمیانه نباشد، در صورت تایپ فارسی حروف تایپ شده جدا از هم و از چپ به راست تایپ خواهند شد.
برای اطمینان از نسخه فتوشاپتان میتوانید از نوار منوی فتوشاپ روی قسمت help کلیک کرده و گزینه سوم یعنی About Photoshop را انتخاب کنید تا توضیحات مربوط به نسخه نرمافزار فتوشاپ شما ظاهر شود. در این حالت باید در این قسمت عبارت Middle Eastern Version را ببینید.
پس از انتخاب ابزار متن در نوار تنظیمات این ابزار 10 قسمت مشاهده میشود که به کمک آنها میتوانیم متن دلخواه را نوشته یا متن نوشته شده را به صورت دلخواه ویرایش کنیم. برای اعمال ویرایش در متن تایپ شده 2 حالت وجود دارد یا باید لایه متن مورد نظر را در پانل لایهها انتخاب کنیم تا فعال شود یا روی متن مورد نظر کلیک کنیم تا حالت ویرایشی آن فعال شده و بعد قسمت مورد نظر متن را با کلیک و درگ ماوس انتخاب و اصطلاحا هایلایت کنیم تا نتیجه اعمال تغییرات روی آن مشاهده شود.
به کمک اولین ابزار این مجموعه میتوانیم برای نوشتن، متن را از حالت افقی به حالت عمودی تبدیل کنیم. دومین ابزار برای عوض کردن فونت نوشته مورد استفاده قرار میگیرد. فونتهای موجود در این بخش از پوشه فونت ویندوز فراخوانی میشود و در صورت نیاز با اضافه کردن فونت دلخواه خود در پوشه فونت ویندوز، فونت مورد نظر به این قسمت نیز افزوده خواهد شد (البته باید یک بار فتوشاپ را بسته و دوباره اجرا کنیم تا فهرست فونتها به روز شود). سومین قسمت این نوار ابزار برای تنظیم حالت فونت مورد نظر استفاده میشود که بسته به نوع فونت انتخاب شده یکی از حالتهای معمولی(Regular)، پررنگ (Bold)، کج (Italic) و دیگر حالتها را انتخاب میکنیم. به کمک قسمت بعدی میتوانیم اندازه و سایز متن خود را تنظیم کنیم. به کمک بخش بعدی این نوار ابزار میشود حالت لبههای متن تایپ شده را تغییر داد و یکی از گزینههای بدون حالت(None)، تیز(Sharp)، ترد(Crisp)، قوی(Strong) و نرم (Smooth) را قراردهیم. البته دقت کنید که این قسمت در ظاهر معمولی متن تاثیر چندانی نداشته و هنگام چاپ متن نتیجه آن دیده خواهد شد. به کمک بخش بعدی چیدمان متن خود را میتوانیم تنظیم کرده و آن را در حالتهای چپچین، وسط چین و راست چین قرار دهیم. از قسمت بعدی نیز به منظور تایپ متن به صورت راست به چپ یا چپ به راست استفاده میشود. با کلیک روی مربعی که به صورت پیشفرض به رنگ سیاه در این نوار ابزار قرار دارد میتوانیم رنگ متن خود را به رنگ دلخواه خود درآوریم. به کمک قسمت بعدی میتوانیم انحنای دلخواهی را در حالتهای مختلف به متن خود بدهیم.
در نهایت با آخرین قسمت میتوانیم به 2 پانل ویژه تنظیم متن یعنی Paragraph و Character دسترسی داشته باشیم و به کمک آنها متن را با دسترسی به تنظیمات بیشتر به صورت دلخواه خود درآوریم.
در پانل Paragraph میتوانیم تنظیمات کاملی برای پاراگرافبندی نوشتههای خود و تنظیم ترازبندی آن انجام دهیم و از پانل Character نیز برای تنظیم فواصل بین سطرها و کاراکترها، کشیدگی متن در جهت افقی و عمودی و تنظیمات دیگر استفاده میشود.
در صورتی که بخواهید متن را به صورت تک خطی بنویسید میتوانید برای قرارگیری آن در یک حالت خاص مثل چرخش در اطراف یک شکل یا حالتهایی از این قبیل، ابتدا مسیر دلخواهی را با کمک ابزارهای برداری رسم کنیم. سپس با انتخاب ابزار متن و کلیک روی مسیر ترسیم شده (هنگامیکه ابزار متن تغییر شکل میدهد) متن خود را روی آن مسیر و با شکل آن تایپ کنیم. برای تنظیم مکان متن در روی مسیر مورد نظر در این حالت پس از تایپ و تایید حالت ویرایش با کمک ابزاربرداری Path Selection و کلیک روی متن میتوانیم مکان آن را به حالت دلخواه جابهجا کنیم.
منبع:jamejamonline.ir
ویدیو مرتبط :
آموزش طراحی یک متن پشمالو با فتوشاپ
خواندن این مطلب را به شما پیشنهاد میکنیم :
استفاده از فتوشاپ در طراحی وب
میتوان گفت فتوشاپ، نرمافزاری چندكاره است. یعنی تقریبا در هر جایی كه به طراحی یا كار روی تصویر و عكس نیاز باشد خودی نشان میدهد و قابل استفاده است. بر مبنای نوع كاربرد میتوان كاربران فتوشاپ را به 3 دسته تقسیم كرد:
1- طراحان گرافیست
2- عكاسان
3- طراحان وب و چندرسانهای
تاكنون ابزارهای فراوانی را برای دستههای اول و دوم با هم بررسی كردهایم و با كاربرد آنها آشنا شدهایم، اما برای دسته سوم كه همان طراحان وب هستند زیاد صحبت نكردهایم. در این مقاله میخواهیم درباره طراحی صفحات وب به كمك فتوشاپ و ابزارها و فرامینی كه به ما در این زمینه كمك میكنند صحبت كنیم و با آنها آشنا شویم.
هر صفحه وب از 2 بخش تشكیل شده است؛ بخش اول محیط گرافیكی صفحه و بخش دوم محیط كدنویسی است كه به كمك آن محیط گرافیكی ایستا به یك محیط پویا تبدیل میشود. به جرات میتوان گفت به همان اندازه كه كدنویسی درست در طراحی وبسایت مهم است، طراحی گرافیكی وب سایت نیز اهمیت ویژهای دارد. اینجاست كه فتوشاپ پا به میدان میگذارد و طراح وب میتواند با كمك آن به بهترین نحو ممكن قدرت كدنویسی خود را به نمایش بگذارد. معمولا قبل از شروع به كار طراحی وبسایت، طرح جامعی از سایت و صفحات مورد نیاز آن تهیه و با توجه به آن قالب گرافیكی سایت طراحی میشود. پس از اتمام طراحی، با انتقال قالب به محیط برنامههای طراحی وب، ارتباط بین قسمتهای مورد نظر تعریف شده و خروجی نهایی صورت میگیرد.
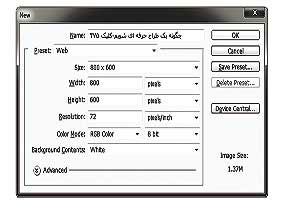
اولین كار برای ایجاد قالب سایت، تعریف یك پروژه جدید با اندازه مورد نظر سایت است. برای این كار ابتدا از قسمت File گزینه New را انتخاب و پروژه جدید را تعریف میكنیم. فقط باید دقت كرد كه در محیط وب واحد اندازهگیری بر مبنای پیكسل بوده و از استاندارد معینی تبعیت میكند. برای سهولت كار میتوانیم در پنجره New با كلیك در قسمت Preset و انتخاب گزینهWeb از اندازههای استانداردی كه در قسمت Size ظاهر میشود استفاده كنیم. رزولوشن محیط وب نیز برخلاف چاپ كه تاكید كردیم 300 انتخاب شود، باید 72 یا حداكثر 96 باشد، زیرا بیشتر از این مقدار تغییر چندانی در كیفیت تصویر ایجاد نمیشود، فقط حجم فایل خروجی را بیهوده افزایش دادهایم.
در نهایت با تایید ابعاد پروژه وارد محیط كاری فتوشاپ میشویم. استفاده از خطوط راهنمایی كه در شماره گذشته درباره آن صحبت كردیم در طراحی قالب، وب یكی از كاربردیترین بخشهاست و به كمك آن میتوانیم نسبت به مشخص كردن موقعیت و محل قسمتهای مختلف سایت خود اقدام كنیم. پس در ابتدای كار با مشخص كردن Header و Footer و محل چیدمان ستونهای سایت خود، خطوط راهنمایی را در موقعیت مناسب آنها قرار میدهیم.
در ادامه به كمك ابزارهای موجود مثل ابزارهای برداری، شیب رنگ، Layer Style و... به طراحی قالب مورد نظرمان اقدام میكنیم. یكی از مهمترین نكاتی كه یك طراح سایت باید در نظر داشته باشد، كم حجم كردن سایت برای سهولت بارگذاری آن در اینترنتهای كمسرعت است و با توجه به این كه بیشتر حجم یك سایت نیز مربوط به تصاویر استفاده شده در آن است، بنابراین به كمك فتوشاپ و ترفندهای طراحی سایت میتوانیم سایتی با كمترین حجم ممكن بدون صرفنظر كردن از جلوههای گرافیك تولید كنیم.
یكی از ترفندهای طراحی سایت استفاده از دستور تكرار (Repeat) در كدنویسی سایت است كه در آن با تكرار یك تصویر به صورت پشت سر هم، اندازه وسیعی از فضای مورد نظر بدون افزایش حجم پوشانده میشود. مثلا برای پوشش پسزمینه سایت یا قسمت سرصفحه یا پاصفحه سایت میتوانیم از این ترفند استفاده كنیم و حجم سایت خود را تا حد بسیار زیادی كاهش دهیم.
برای تولید تصویری كه با تكرار آن، شكل مورد نظر ایجاد میشود میتوانیم از قسمت جعبه ابزار فتوشاپ و مجموعه ماركی ابزار Single Row یا Single Column را برای انتخاب یك پیكسل از تصویر به صورت افقی یا عمودی از محیط كاری استفاده كنیم. درمرحله بعد با قرار دادن خطوط راهنما در ابتدا و انتهای قسمت انتخابشده، به كمك ابزار Crop آن بخش را برش داده و از آن برای تكرار و ایجاد حالت مورد نظر استفاده كنیم.
یكی دیگر از قسمتهای كاربردی فتوشاپ برای طراحان وب، ابزار Slice در زیر مجموعه ابزار Crop است كه به كمك آن طراح میتواند تصویر خود را به قسمتهای كوچكتری تقسیم كرده و باعث افزایش سرعت بارگذاری سایت شود. حتی میتواند برای هر بخش انتخاب شده آدرس URL دلخواهی را تعریف كند تا كاربر با كلیك روی آن بخش، به صفحه مورد نظر طراح هدایت شود. برای این كار كافی است پس از تعریف Slice در گوشه سمت چپ و بالای آن دوبار كلیك كنید و در پنجره باز شده آدرس مورد نظر و سایر مشخصات دلخواه را بنویسید. یكی دیگر از قابلیتهای مهم فتوشاپ برای طراحان وب تولید خروجی مناسب وب از صفحه طراحی شده بدون استفاده از برنامههای طراحی وب است. برای این كار پس از اتمام طراحی، از قسمت File گزینه save for web را انتخاب كرده و با تعریف فرمت دلخواه از قسمت Preset گزینه save را انتخاب میكنیم.
البته كاربرد اصلی این بخش، تولید تصاویر كمحجم به منظور استفاده در صفحات اینترنتی است، اما همانگونه كه گفته شد میتوانیم این تصاویر را همراه صفحه html مورد نظر نیز تولید و آن را در سایت خود آپلود كنیم.
از فرمتهای كم حجم رایج عكس برای استفاده در صفحات وب میتوان به JPEG، Gif و PNG اشاره كرد كه از بین آنها فرمت Gif و PNG جهت ذخیرهسازی لایههای شفاف نیز كاربرد دارد كه البته حجم بیشتری نیز نسبت به فرمت JPEG دارد. در صورت استفاده از تصاویر شفاف روی دیگر تصاویر در وب، كادری اطراف تصویر مورد نظر ظاهر نمیشود و از این بابت حرفهایتر خواهد بود.
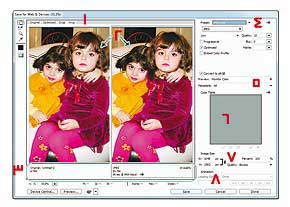
با انتخاب گزینه Save for Web از قسمت File پنجرهای مطابق شكل ظاهر میشود كه از آن میتوانیم برای ایجاد تناسب دلخواه بین كیفیت و حجم تصویر از بین حالتهای فراوانی كه وجود دارد، استفاده كنیم.
1- فعالكردن حالت مقایسهای تصویر بین حالت اصلی و حالت انتخاب شده برای ایجاد خروجی كم حجم.
2- پیشنمایش تصویر قبل و بعد از اعمال تغییرات.
3- توضیحات مربوط به اندازه تصویر نهایی و سرعت بارگذاری آن در اینترنت.
4- گزینههای قابل انتخاب برای تنظیم حالت دلخواه تصویر نهایی از بین 3 فرمت JPEG، Gif و PNG (از حالتهای پیشفرض موجود در قسمت Preset نیز میتوان استفاده كرد).
5- نمایش یا عدم نمایش متا دیتا مخفی شده در عكس.
6 – جدول رنگهای استفاده شده در صورتی كه حالت Gif انتخاب شده باشد.
7- تنظیم سایز تصویر نهایی.
8- تنظیم انیمیشن موجود در تصویر در صورت تعریف انیمیشن و ایجاد خروجی Gif.
در نهایت با كلیك روی دكمه save و انتخاب حالت دلخواه Image Only یا html Only یا هر دو، فایل خود را با كمترین حجم ممكن ذخیره میكنیم.
منبع:jamejamonline.ir
 انتخاب جراح بینی - بهترین جراح بینی
انتخاب جراح بینی - بهترین جراح بینی  عکس: استهلال ماه مبارک رمضان
عکس: استهلال ماه مبارک رمضان  عکس: ارزش تیم های حاضر در یورو 2016
عکس: ارزش تیم های حاضر در یورو 2016